video微信内置浏览器完美实现同层播放的Demo
es6/js/jQuery技巧
2018-04-13
公司最近做了一个直播项目,主要在微信公众号用于和用户直播互动,业务和其它的直播业务功能差不多(有视频、聊天室、刷礼物以及充值等)。在项目前端的实际开发过程中,发现安卓的微信比较坑,微信会使用自己内置的第三方video播放器(而不是H5自带的video,惊不惊喜,意不意外?)且默认就全屏播放且不能其它操作。而我们直播项目需要的是看视频也需要进行其它得正常操作,着实头疼。网上找了很多资料也请教过朋友,并没有找到一个完全能够自定义实现同层播放的demo源码和资料,中间历经坎坷,如今项目已经上线,今天抽点时间把安卓端微信同层播放的源码放出来,方便自己也方便大家学习和参考。
关键参数:
//视频background要设置成none <video src="您的视频或直播m3u8文件的Url" x5-video-player-type="h5" //启用H5播放器,是微信安卓版的专有特性,恶心不? x5-video-player-fullscreen="true" //全屏设置,防止横屏 ></video>
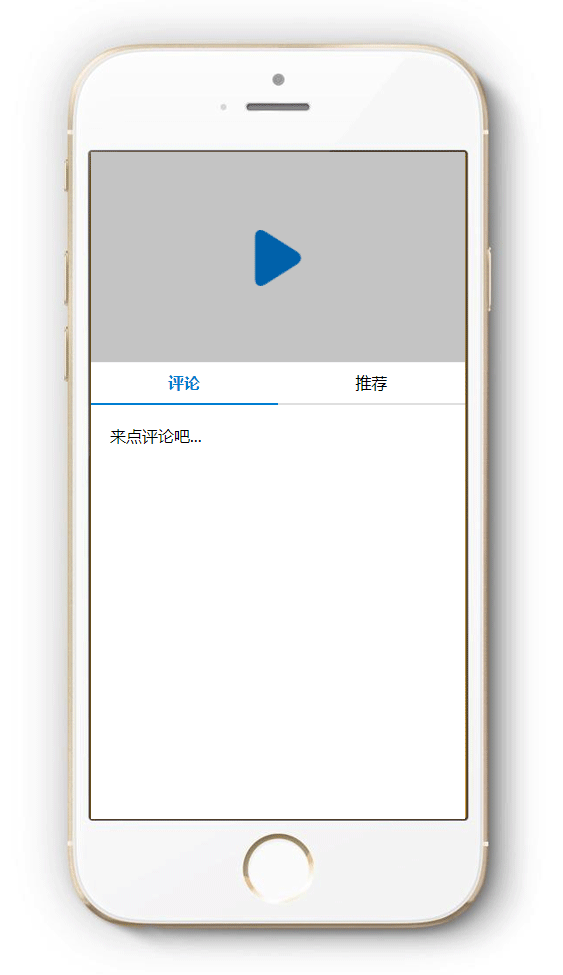
效果如下图所示:

demo演示:
也可以手机扫码预览:
读后有收获可以支付宝请作者喝咖啡

湘ICP备15005320号-1
似懂非懂 Powered by doyo.
网站地图
